Si llevas un poco de tiempo investigando y aprendiendo sobre el posicionamiento en buscadores o desempeño SEO, sabrás que la velocidad de tu sitio web es uno de los factores más importantes y determinantes para que logre atraer tráfico y, por supuesto, generar oportunidades para tu negocio. Con estas herramientas podrás visualizar si tu sitio web es optimo para calificar en las búsquedas.
Antes que todo debemos preguntarlos si somos conscientes de la velocidad web que tiene nuestra página. Luego de responder esta interrogante, estaremos en un territorio donde sabremos si necesitamos optimizar el sitio.
Pero, ¿cómo hacerlo? Fácil, ¡usando algunas de las herramientas que te presentaremos a continuación!
5 herramientas para probar la velocidad de un sitio web
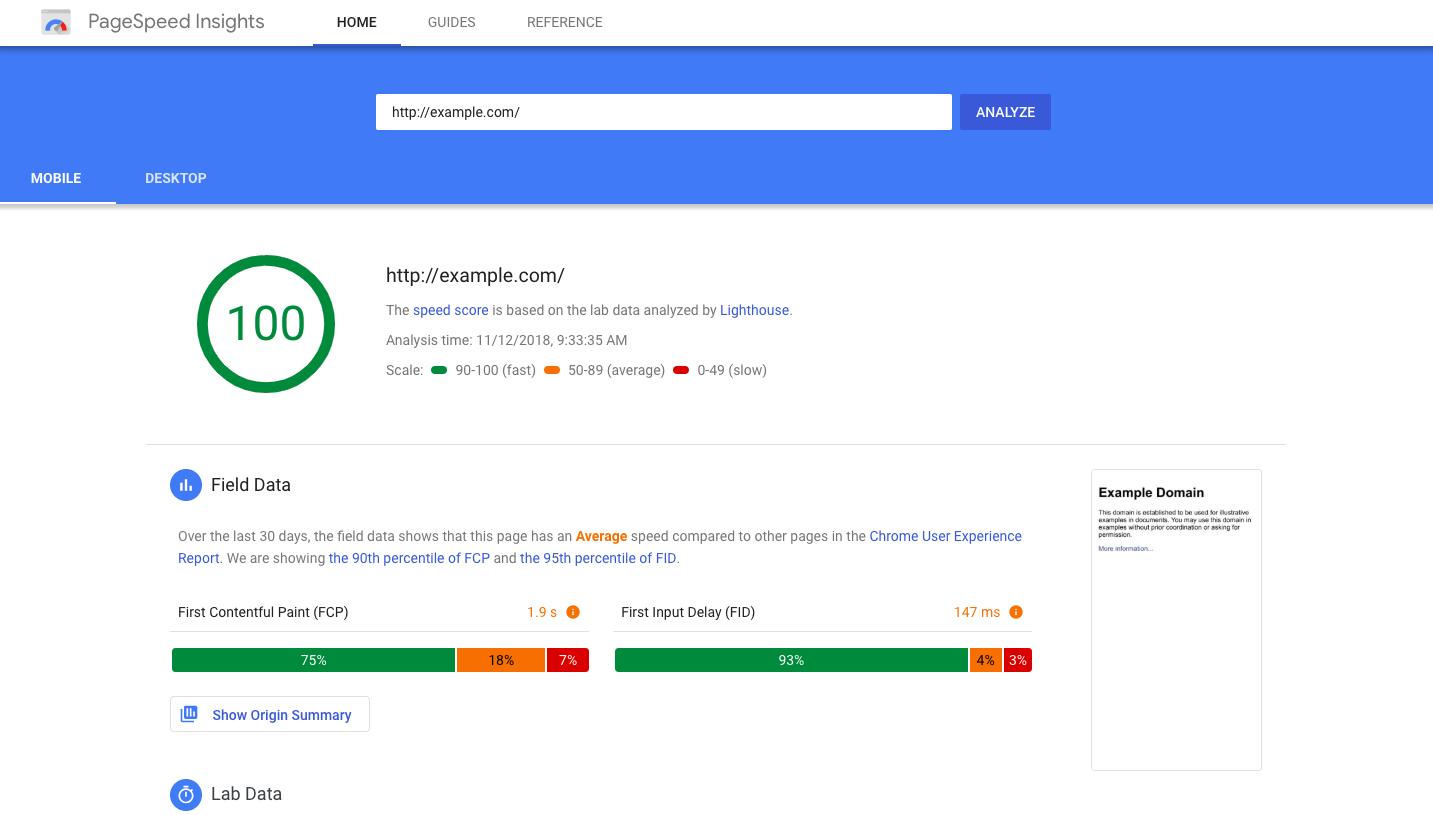
PageSpeed Insights de Google
PageSpeed Insights es una plataforma muy sencilla e intuitiva que te mostrará de manera rápida la velocidad de carga de tu sitio, tanto en dispositivos móviles como en computadoras.
Esta herramienta arrojará gráficos muy fáciles de entender con recomendaciones sobre lo que podemos hacer para mejorar la optimización de la web.

Test my site de Think With Google
¡Vamos con otra herramienta de Google! Se trata de Test my site de Think With Google, una plataforma con un enfoque un poco más específico sobre los dispositivos móviles.
Y es que, con la evidente crecida de uso de los celulares para navegar, cualquier equipo de Marketing Digital debe prestarle muchísima atención a este aspecto.

Lo único que debemos hacer es introducir el sitio web que se desea analizar y este evaluará tu performance dentro de Chrome para móviles, teniendo acceso a un reporte muy completo sobre el desempeño, así como a consejos y ajustes que podrás hacer para acelerar la velocidad web para dispositivos móviles.
Sitechecker
Sitechecker es una plataforma que hará un extenso análisis de todos los factores que intervienen dentro del comportamiento en cuanto a velocidad web como, por ejemplo:
- Time To The First Byte: es el tiempo que tarda en cargar —como su nombre lo indica— el primer byte desde el servidor;
- Rendering: tiempo que tarda en “tapar” la pantalla blanca del navegador con el dibujo del sitio;
- Carga de elementos: es cuando se establecen e interpretan todos los elementos con los que la página cuenta;
- Carga completa: es el instante anterior al final de la carga por parte del navegador en la que todos los recursos que se muestran.

Asimismo, esta plataforma te ayudará a usar con mayor eficiencia tu CMS (Sistema de Gestión de Contenidos) y así, la velocidad web. Esto va desde el código principal de tu gestor de contenidos, hasta los complementos y plugins, extensiones o modificaciones hechas por tu equipo de desarrolladores.
Sitechecker también te ayudará a apalancarte del medio más popular —y efectivo— para aumentar la velocidad web de tu sitio, y es por supuesto el caché.
Ya existen herramientas como los CDN para cubrir esta área, pero sin un análisis del comportamiento de la página en este ámbito, será muy complicado que optimices aspectos como la renderización para favorecer la carga de tu sitio.
Dareboost
Para aquellos que buscan una opción más simplificada y visual, Dareboost es ideal, ya que permite administrar y monitorear el rendimiento de una página web en aspectos muy significativos para la velocidad web.
Por ejemplo, analizando más de 100 prácticas y eliminar errores comunes dentro de los sitios, así como de informar sobre ellos y de temas como accesibilidad y seguridad.
Es una aplicación web que no requiere de ninguna instalación y permite analizar páginas para identificar aspectos de calidad y tiempos de carga. Asimismo, podrás comparar tu sitio con los de tus competidores y determinar cuán por detrás o delante estás en velocidad web.
Hablando de su precio, Dareboost tiene planes que van desde los US$ 22 al mes, hasta los US$ 356, de acuerdo a tus necesidades, presupuesto y, por supuesto, capacidades.

GTMetrix
Quizá es la más conocida de toda la lista, y una opción igual de completa. GTMetrix es una plataforma de análisis de velocidad web que puede evaluar, entre otras cosas, el Google PageSpeed y el YSlow de Yahoo! para visualizar tu desempeño en estos dos grandes buscadores.

Además, te mostrará indicadores y métricas relacionadas con los detalles de carga de tu sitio, como tiempo, tamaño, y número de intentos, que podrás comparar con webs similares y competidores.
GTMetrix provee de análisis en 7 regiones diferentes del mundo, usando 3 navegadores distintos y con opciones avanzadas para proveer de información realmente relevante sobre la velocidad y comportamiento de la página.
Asimismo, es capaz de acompañar tu recorrido a través del tiempo y analizar el comportamiento de la web por días, meses e, incluso, años, para así aprender de tus propias experiencias con mayor facilidad.
Esta plataforma te avisará inmediatamente cuando tu web se comporte de manera muy lenta, para que puedas resolver de manera oportuna y no perjudicar el tráfico. Y también te brindará un deporte detallado de lo que sucedió y la razón por la cual pasó.
Si necesitas una página web que califique en los motores de búsqueda más populares, contáctanos aquí.







